스파르타코딩클럽에서 무료로 웹개발 강의가 열렸다.
재밌어보여서 신청했는데, 개념도 제대로 몰랐던 html과 CSS에 대해 처음부터 제대로 배울 수 있었던 좋은 기회였다!
제작한 웹 url을 첨부한다.
https://new-year.spartacodingclub.kr/rEfZOg3BvOT1/index.html
신년운세 by 르탄!
2021년 띠 별 운세를 알려드립니다
new-year.spartacodingclub.kr
먼저 html 구조에 대해서 배웠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:#ff0000">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
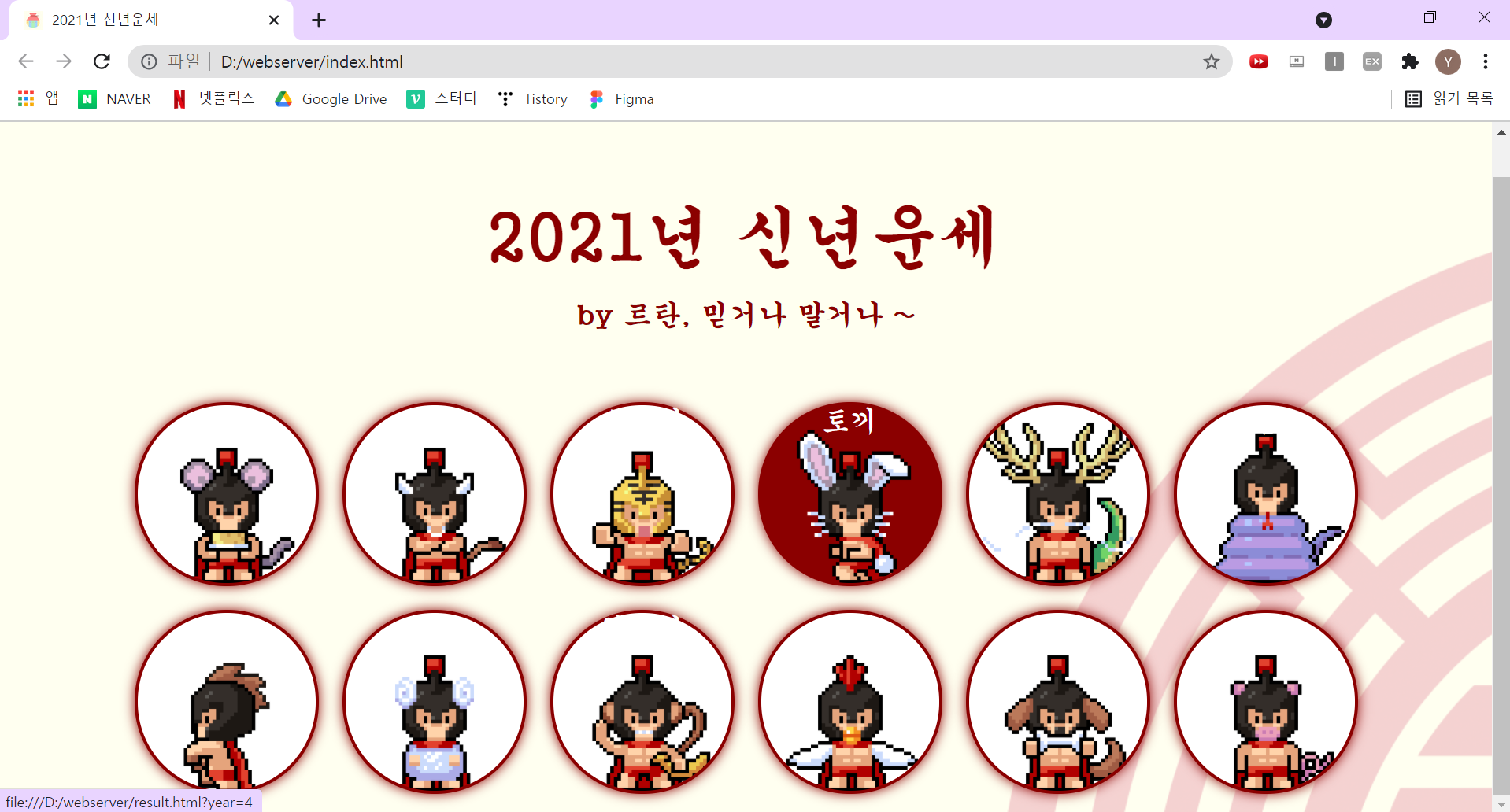
바로 실습을 했다. 아래 그림은 내가 만든 '2021년 신년운세' 페이지이다.

CSS는 html을 꾸미는 것으로 <head> <style> 태그에 적는다.
누구를 어떻게 꾸밀지를 명령해야하므로, 각 명령어에 이름을 지정해야한다.
위치(.mytitle > h1, * 등등)를 알려주고 {} 안에서 글자의 색깔, 정렬, 크기, 여백, 폰트와 배경의 색상, 이미지 삽입 등등을 조정했다.
<style>
.mytitle {color :darkred; text-align: center;
margin-top: 100px; margin-bottom: 50px}
.mytitle > h1 {font-size: 56px; margin-bottom: 0}
body {
background-color: ivory;
background-image: url("https://new-year.spartacodingclub.kr/images/pattern.png");
background-position: 600px 100px;
background-repeat: no-repeat;
}
* {font-family: 'Yeon Sung', cursive;}
.rtans > a {
display: block;}
</style>
<body>에는 위에서 언급한 이유로 꾸며주고 싶어하는 곳(class)에 이름(title)을 지정해줘야한다.
a 태그는 href 속성이 있다. 클릭했을 때 어디로 보낼것인가에 대한 명령어로 href="#"으로 입력시 아무런 이동도 하지 말고 그대로 있으라는 뜻이다.
a 태그는 글자이기 때문에 글자가 없으면 주소를 적었더라도 아무것도 나오지 않는다. 추가적인 편집은 head에서 css 편집에서 진행한다.
<body>
<div class="mytitle">
<h1>2021년 신년운세</h1>
<h2>by 르탄, 믿거나 말거나 ~</h2>
</div>
<div class="rtans">
<a class="rtan1" href="result.html?year=1">쥐</a>
</div>
</body>
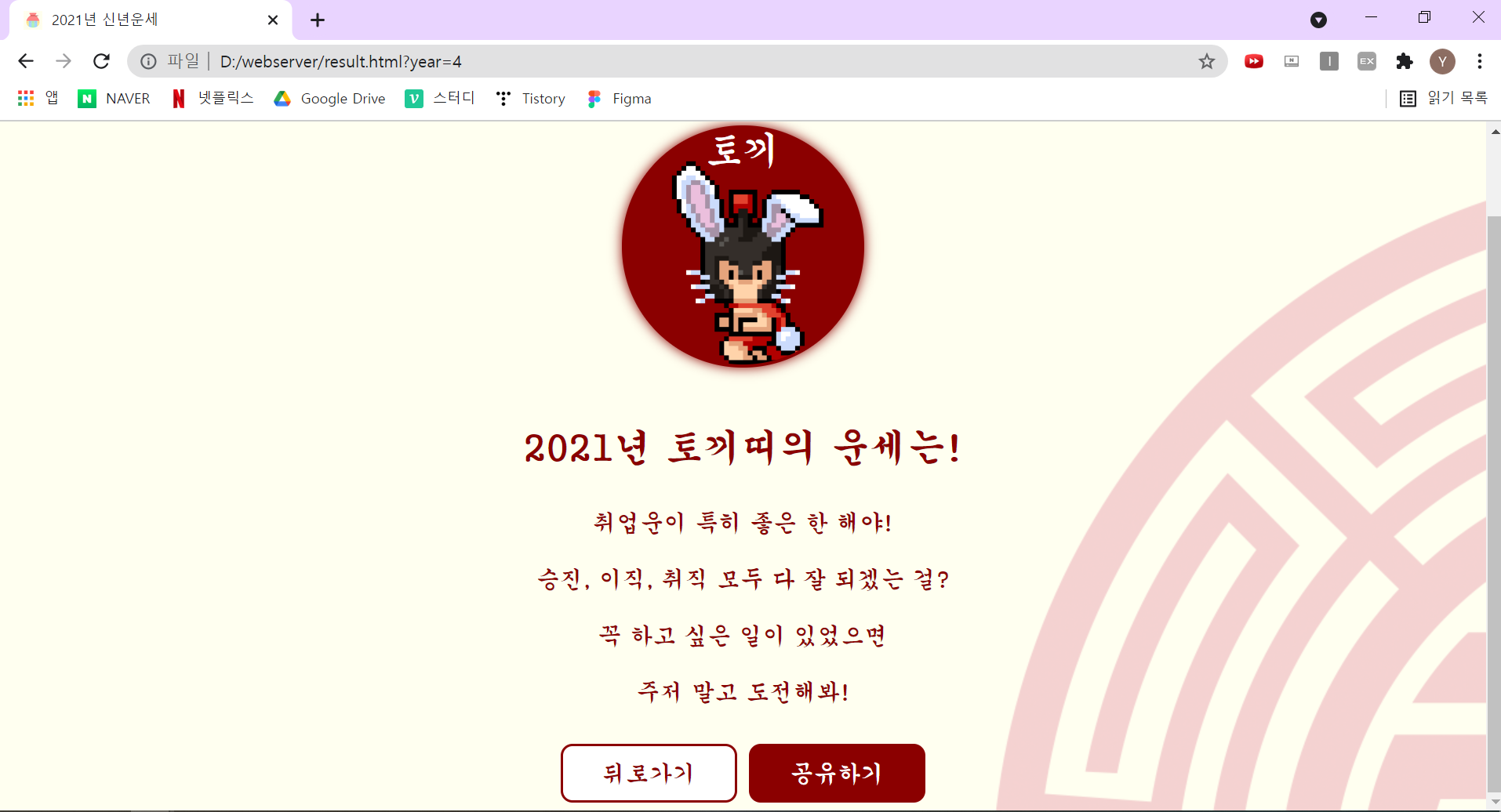
a 태그를 클릭했을 때 새로운 페이지로 이동하면서 띠의 운세를 텍스트로 표현했다.
뒤로가기와 공유하기 버튼도 삽입하였다.
뒤로가기를 클릭시 바로 이전 페이지로 다시 돌아간다.

button 코드는 다음과 같다.
<div class="buttons">
<button onclick="back();" class="btn-back">뒤로가기</button>
<button onclick="share();" class="btn-share">공유하기</button>
</div>
위에서 사용한 back()과 share() 함수는 head에서 명령한다.
CSS는 style 태그에, Javascript는 script 태그에 적어주면 된다.
<script>
function back(){
let url = window.location.href;
let new_url = url.split('result.html')[0] + 'index.html';
window.location.href= new_url;
}
function share() {
var t = document.createElement("textarea");
document.body.appendChild(t);
t.value = window.location.href;
t.select();
document.execCommand('copy');
document.body.removeChild(t);
alert('복사 완료!')
}
</script>
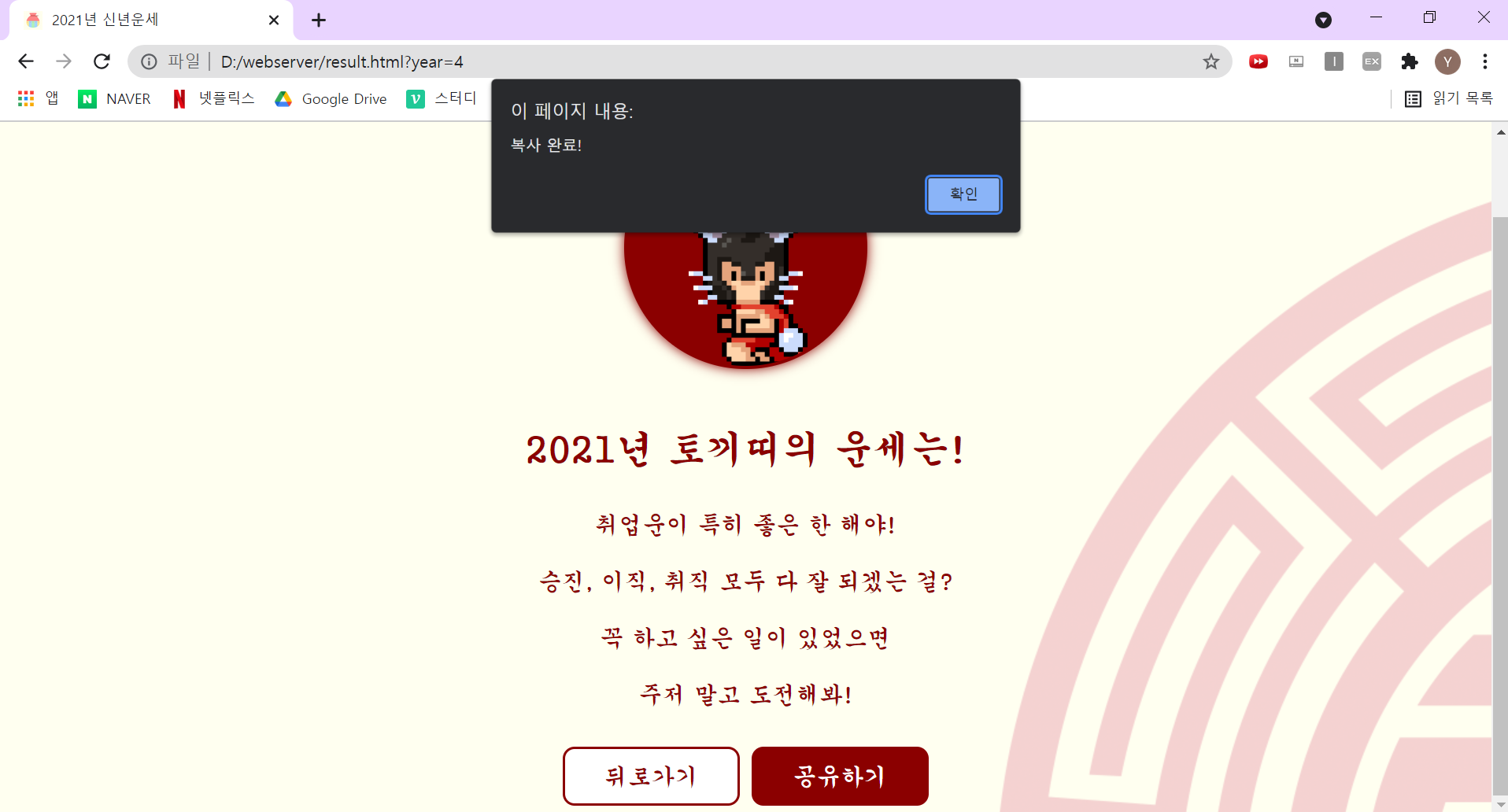
공유하기 버튼을 클릭시 복사 완료라는 창이 나오면서 해당 url이 복사된다.

자세한 코드는 깃허브 webdev 레포지토리에 업로드해두었다.
GitHub - yyeongeun/webdev
Contribute to yyeongeun/webdev development by creating an account on GitHub.
github.com
'Stay Hungry Stay Foolish > 웹개발' 카테고리의 다른 글
| 티스토리 스킨 편집 html/CSS (2) | 2021.02.02 |
|---|

댓글